Hai hai ^_^
Sudah sejauh mana kamu memainkan picsartmu?
Sekarang kita coba trik lain dari picsart. Sebelumnya pernah lihat poster dengan kreasi ini, pengen banget bikin sendiri. Dan berhasil deh. Mumpung masih hangat buru-buru aku bagi ilmunya.
That’s all for intro. Let’s we begin the tutorial ^-~
Bahannya cuma 3, simple deh di jamin 😉
1. Sehun-ah ((Maafin aku yg suka bgt sama ini orang))
2. Park Seul [ Ulzzang ]
3. City landscape
Pertama kita ke bagian Edit (editor) terlebih dahulu. Ambil salah satu ya, antara cast utama atau model OC-nya.
Guys, aku bosen selalu mengutamakan idol kpop, sekarang kita memulai sesuatu yg baru ^-^ ulzzang for the first. Kita pilih icon tool, kemudian klik shape crop.
Jika sudah masuk kebagian shape crop, kamu pilih bentuk yang kamu inginkan, untuk tutor kali ini aku pakai bentuk “jajargenjang” kece ga? Hihi.. setelah muncul, kamu bisa langsung mengatur besar-kecilnya.
Untuk tutor, aku mentokin ukuran jajargenjangnya dari pojok atas dan pojok bawah. Garis pinggir yang ada tidak di ubah sama sekali. Lalu klik ✔(centang/ceklis/contreng)
Selanjutnya kamu simpan dengan format PNG, jangan lupa ya ^^ kalau sudah, kamu bisa melakukan hal yang sama dengan gambar Sehun.
Oke, kita kembali kedepan. Pilih draw, lalu klik photo. Kamu cari photo “city landscape”-nya (gambar ketiga) lalu pilih
Hasilnya seperti ini jika sudah masuk ke bagian draw.
Lanjutnya kamu pilih satu-satunya layer kosong yg ada, dan masukkan gambar sepasang manusia yang sebelumnya sudah kita crop itu.
Gambar Sehun dan Park Seul disini aku beri jarak sedikit dalam penempatannya, dan sedikit dinaik-turunin (ulzzangnya sedikit turun, Sehun agak naik), semuanya diletakkan dalam satu layer ya.
Sudah di atur letaknya?
Jika sudah, maka akan seperti ini.
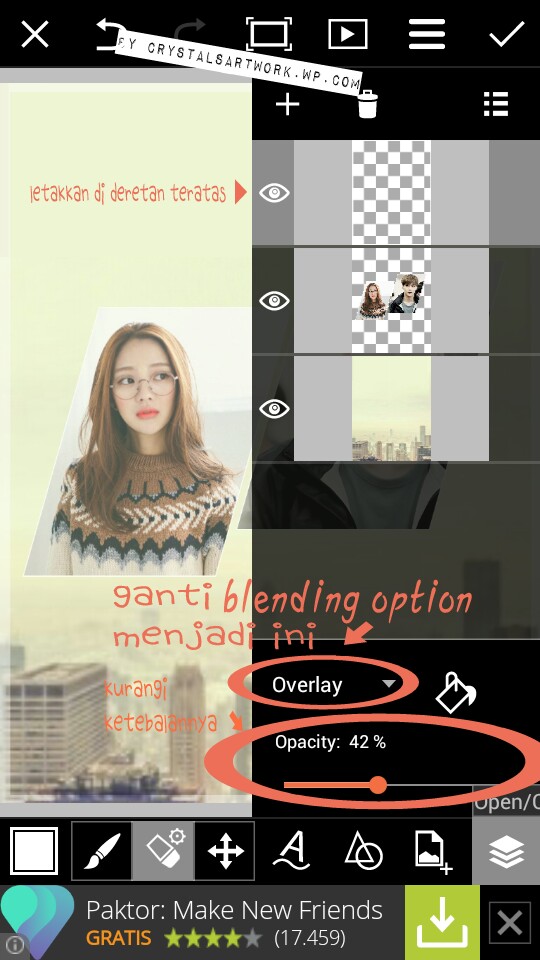
Kamu pilih layer kedua cast tersebut, kemudian biar soft-nya dapet gambar mereka sedikit dikurangi ketebalannya.
Oiya sedikit tambahan, aku banyak nemuin para newbie yang bermain ketebalan belakangan ini, buat info saja, bermain ketebalan pada poster memang diperlukan untuk memperhalus gambar. Tapi perlu diingat juga, ketebalan tidak perlu berlebihan, seperti gambar yg ada disini ketebalan background sudah halus, jadi kita tidak perlu mengurangi ketebalan sampai dibawah 70%-an. Apalagi kalau kalian ditambah effect, bisa-bisa cast yang ingin ditunjukkan bisa tidak terlihat/kabur gambarnya. Lanjut?
Kita beri garis tepi, masih ada yg ingat caranya?
Sekarang aku pakai cara lain yah. Pertama tambahkan satu layer kosong, lalu Kita zoom out dulu gambarnya, sedikit aja. Lalu klik icon add shape.
Jangan lupa pilih warna terlebih dahulu. Coba warna putih dulu ya. Gunakan yang stroke, ok.
Sekarang dibentangkan. Agar pinggirannya terisi penuh, dan kita kan pakainya tipis ya, jadi kamu pinggirin aja sampai kena. Kalau cara yg ini sulit menurut kamu, kamu pakai cara yang ada di tutor “simple soft” juga gpp.
Lebih singkat kan? Nah, kamu tinggal ubah blending optionnya deh, biasa.. pakai yang overlay ^^
Kalau kurang nerawang atau tipis kamu kurangin ketebalannya saja. Siip?
Jika semuanya sudah selesai, klik ✔(centang/contreng/ceklis).
Tinggal tahap terakhir nih, karena ini poster, jadi ya monggo/silahkan kamu beri judulnya, quotes, dan credit penulis dan pembuat poster. ^-^
Lalu di save biar ga hilang semua kerja keras kita ^^
Dan beginilah hasil keseluruhannyaaa.. bagaimana? Gampang atau susah? Bisa dipraktekan langsung?
Oiya satu tips lagi. Buat kamu yang masih newbie (pendatang baru) dalam membuat poster, ada sedikit tips buat kamu; jangan terlalu banyak memberikan gambar pendukung dalam poster kamu, sekarang sudah berganti jaman, banyak penulis lebih mementingkan kekuatan gambar pemainnya daripada gambar pendukung. Yah, paling masksimal 4 saja dalam ukuran yg sedikit pula. Semoga berguna tips dariku 😉
Selamat mencoba, dan tentunya semoga berhasil !! Jangan takut gagal atau minder latihan dengan giatlah agar hasil punya kamu juga semakin berkualitas ^▽^
I’m signing off. See you.
*Bow

![[ TUTORIAL ] Cara Membuat Poster Soft with “Shape Croping” by PICSART](https://crystalsartwork.files.wordpress.com/2015/03/wpid-sehunnn.jpg?w=1200&h=800)




















Anee kagak bisa bisa…hihihi
LikeLike
Kalau begitu coba yg TUTORIAL BRUSH POWER dulu. Itu basicnya
LikeLike
Eonniee, izin kubuat tutorial di Youtube yaaa, CRnya menyusul ^^
LikeLike
Cr harus ada bgt yaa..
LikeLike
tutorialnya sangat bermanfaat
LikeLike
Terima kasih kunjungannya
LikeLike
Tutorial buat kartun pke picsArt ada gk???
LikeLike
Ada liat di blog picsart aja
LikeLike
Blog picsArt langsung??
LikeLike
Iyah. Banyak tutornya disana
LikeLike
Makasih yah atas infonya
LikeLike
Sama sama 🙂
LikeLike
Boleh tanya ga itu pakai picsart versi berapa
LikeLike
Pakai picsart versi 5.3.4 tapi cara yg simple ini bisa dipakai di picsrat versi berapapun kok. Happy editing 😉
LikeLike
Thanks banget sama tutornya! 😀
LikeLike
Thanks banget buat kunjungannya, nes 😉
LikeLike
Waa,,gomawoo.. ohya btw,city landscapenya aku save ya buat ff cover juga,boleh kann.. xD
LikeLike
Oia boleh, itu untuk umum kok. Digoogle juga ada.. hehe. Silahkan 😉
LikeLike
hai kak! aku reader baru nih, ohoho. well, salam kenal! anyway, aku mau tanya, untuk pemberian judul itu, kakak pakai font apa ya? terus, kok warna huruf pertama di kata pertama dan huruf terakhir di kata kedua bisa berbeda dari huruf sesudah dan sebelumnya? apa kakak menuliskannya satu-satu? atau bagaimana? ehe he he. have a nice day ! ! ! ♡
LikeLike
Selamat datang 😉 dan salam kenal. Itu variasi dan kreatifitas aja. Fontnya satu jenis tapi khusus untuk awalan judul pertama dan huruf akhiran yg di judul kedua memang bikinnya secara terpisah. Caranya pertama bikin ‘I’-nya buat kata ‘Invisible’. Selanjutnya sisa hurufnya digabung ‘nvisible’ diletakkannya berdekatan. Begitu Nafa, semoga penjelasan ini mudah dimengerti dan dapat membantu. Have a nice day for you too 😀
LikeLike
huwaaaaa!! halo kak, aku pengunjung baru blog kakak ini krna suka bgt sma tutor picsart kakak. hihi namaku adel, aku jga suka edit pake picsart, tpi untuk cover ff jarang dan lebih suka pke gambar berformat png. eh nemu cara ini jdi pengen nyoba, makasih bgt ya kak. tutorialnya membantu banget hehehe^^✌
sekali lagi, salam kenal kak!!;)
LikeLike
Haloo my lovely reader 😉
Wah km jago dong soal per-PNG-an, kk musti berguru sm adel nih. 😀 . Semoga postingan sederhana ini bisa membantu kamu jadi lebih dan semakin kreatif yaa.. kk juga sangat berterima kasih adel mau main kesini ;D
Iya salam kenal juga adel 😉
LikeLike
Tutornya selalu bermanfaat buatku, lho, Kak.
Dan, menurutku, ini yang paling gampang. Jadi, akan segera aku praktekkan.
Thank you buat tutornya, ya! 🙂
LikeLike
Oh ya! Senangnya bisa membantu. Asiik deh nanti kalau udah bisa bikin poster.
Eiya, poster kamu udah jadi ya. Silahkan di check dear ^-^
LikeLike
Tutorial nya TOP bgt , dan hasil nya juga bagus . Izin Save gambar cast nya ya ka ^_^
LikeLike
Alaaahh kamu bisa aja, hehe. Ga segitunya kok, masih belajar juga. Boleh itu untuk umum kok. Di google jg banyak hehe..
LikeLike
Hehehe ^_^
LikeLike